Trivia
Write a webpage that lets users answer trivia questions.

Getting Started
Open VS Code.
Start by clicking inside your terminal window, then execute cd by itself. You should find that its “prompt” resembles the below.
$
Click inside of that terminal window and then execute
wget https://cdn.cs50.net/2023/fall/psets/8/trivia.zip
followed by Enter in order to download a ZIP called trivia.zip in your codespace. Take care not to overlook the space between wget and the following URL, or any other character for that matter!
Now execute
unzip trivia.zip
to create a folder called trivia. You no longer need the ZIP file, so you can execute
rm trivia.zip
and respond with “y” followed by Enter at the prompt to remove the ZIP file you downloaded.
Now type
cd trivia
followed by Enter to move yourself into (i.e., open) that directory. Your prompt should now resemble the below.
trivia/ $
If all was successful, you should execute
ls
and you should see an index.html file and a styles.css file.
If you run into any trouble, follow these same steps again and see if you can determine where you went wrong!
Implementation Details
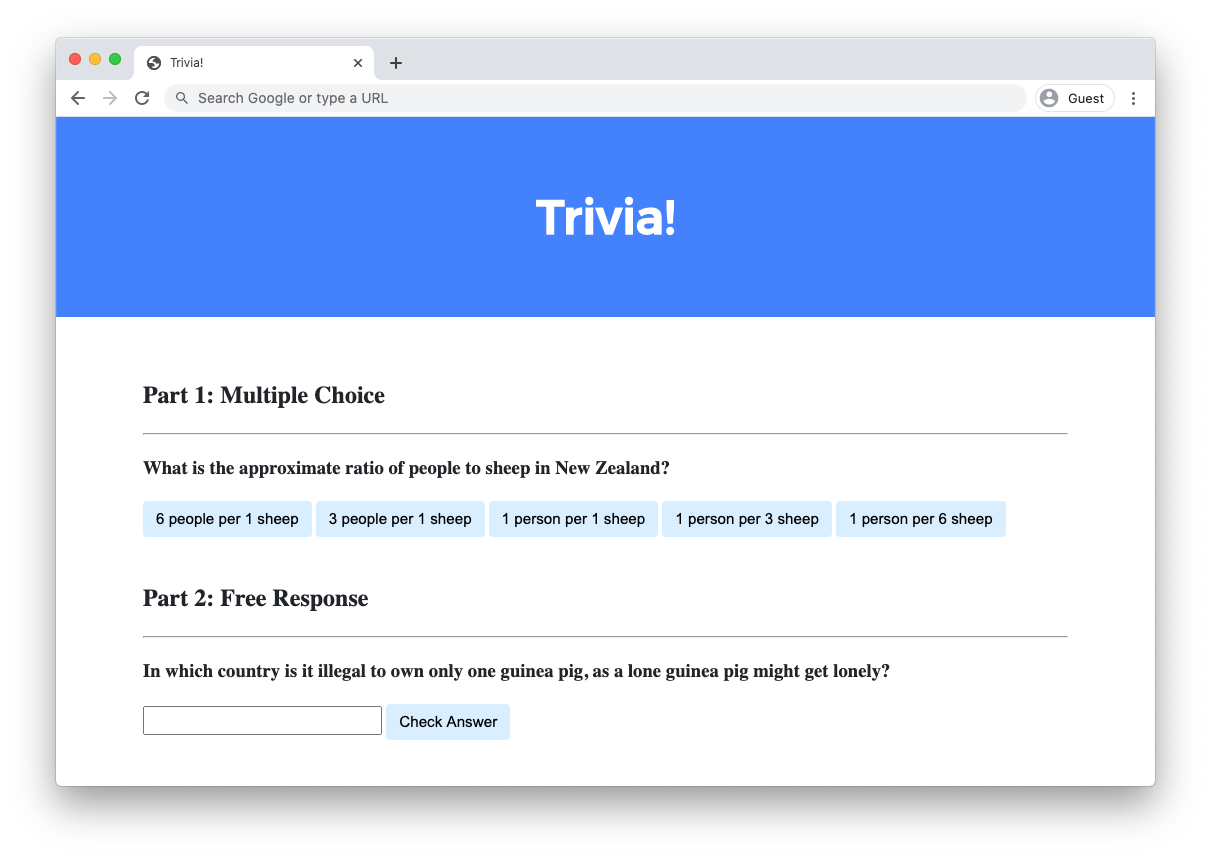
Design a webpage using HTML, CSS, and JavaScript to let users answer trivia questions.
- In
index.html, add beneath “Part 1” a multiple-choice trivia question of your choosing with HTML.- You should use an
h3heading for the text of your question. - You should have one
buttonfor each of the possible answer choices. There should be at least three answer choices, of which exactly one should be correct.
- You should use an
- Using JavaScript, add logic so that the buttons change colors when a user clicks on them.
- If a user clicks on a button with an incorrect answer, the button should turn red and text should appear beneath the question that says “Incorrect”.
- If a user clicks on a button with the correct answer, the button should turn green and text should appear beneath the question that says “Correct!”.
- In
index.html, add beneath “Part 2” a text-based free response question of your choosing with HTML.- You should use an
h3heading for the text of your question. - You should use an
inputfield to let the user type a response. - You should use a
buttonto let the user confirm their answer.
- You should use an
- Using JavaScript, add logic so that the text field changes color when a user confirms their answer.
- If the user types an incorrect answer and presses the confirmation button, the text field should turn red and text should appear beneath the question that says “Incorrect”.
- If the user types the correct answer and presses the confirmation button, the input field should turn green and text should appear beneath the question that says “Correct!”.
Optionally, you may also:
- Edit
styles.cssto change the CSS of your webpage! - Add additional trivia questions to your trivia quiz if you would like!
Walkthrough
This video was recorded when the course was still using CS50 IDE for writing code. Though the interface may look different from your codespace, the behavior of the two environments should be largely similar!
Hints
- Use
document.querySelectorto query for a single HTML element. - Use
document.querySelectorAllto query for multiple HTML elements that match a query. The function returns an array of all matching elements.
Not sure how to solve?
Testing
No check50 for this one, as implementations will vary based on your questions! But be sure to test both incorrect and correct responses for each of your questions to ensure that your webpage responds appropriately.
Run http-server in your terminal while in your trivia directory to start a web server that serves your webpage.
How to Submit
- Download your
index.htmlandstyles.cssfiles by control-clicking or right-clicking on the file in your codespace’s file browser and choosing Download. - Go to CS50’s Gradescope page.
- Click “Problem Set 8: Trivia”.
- Drag and drop your
index.htmlandstyles.cssfiles to the area that says “Drag & Drop”. Be sure they have those exact filenames! If you upload a file with a different name, the autograder likely will fail when trying to run it, and ensuring you have uploaded files with the correct filenames is your responsibility! - Click “Upload”.
You should see a message that says “Problem Set 8: Trivia submitted successfully!”
Per Step 4 below, after you submit, be sure to check your autograder results. If you see SUBMISSION ERROR: missing files (0.0/1.0), it means your file was either not named exactly as prescribed, you uploaded it to the wrong problem, or you did not include all files.
Correctness in submissions entails everything from reading the specification, writing code that is compliant with it, and submitting all files with the correct names. If you see this error, you should resubmit right away, making sure your submission is fully compliant with the specification. The staff will not adjust your filenames nor upload files for you after the fact!
Want to see the staff’s solution? You can find two ways of solving the problem here!
Creating event listeners with JavaScript
<!DOCTYPE html>
<html lang="en">
<head>
<link href="https://fonts.googleapis.com/css2?family=Montserrat:wght@500&display=swap" rel="stylesheet">
<link href="styles.css" rel="stylesheet">
<title>Trivia!</title>
<script>
// Wait for DOM content to load
document.addEventListener('DOMContentLoaded', function() {
// Get all elements with class "correct"
let corrects = document.querySelectorAll('.correct');
// Add event listeners to each correct button
for (let i = 0; i < corrects.length; i++) {
corrects[i].addEventListener('click', function() {
// Set background color to green
corrects[i].style.backgroundColor = 'Green';
// Go to parent element of correct button and find the first element with class "feedback" which has that parent
corrects[i].parentElement.querySelector('.feedback').innerHTML = 'Correct!';
});
}
// When any incorrect answer is clicked, change color to red.
let incorrects = document.querySelectorAll(".incorrect");
for (let i = 0; i < incorrects.length; i++) {
incorrects[i].addEventListener('click', function() {
// Set background color to green
incorrects[i].style.backgroundColor = 'Red';
// Go to parent element of correct button and find the first element with class "feedback" which has that parent
incorrects[i].parentElement.querySelector('.feedback').innerHTML = 'Incorrect';
});
}
// Check free response submission
document.querySelector('#check').addEventListener('click', function() {
let input = document.querySelector('input');
if (input.value === 'Switzerland') {
input.style.backgroundColor = 'green';
input.parentElement.querySelector('.feedback').innerHTML = 'Correct!';
}
else {
input.style.backgroundColor = 'red';
input.parentElement.querySelector('.feedback').innerHTML = 'Incorrect';
}
});
});
</script>
</head>
<body>
<div class="header">
<h1>Trivia!</h1>
</div>
<div class="container">
<div class="section">
<h2>Part 1: Multiple Choice </h2>
<hr>
<h3>What is the approximate ratio of people to sheep in New Zealand?</h3>
<button class="incorrect">6 people per 1 sheep</button>
<button class="incorrect">3 people per 1 sheep</button>
<button class="incorrect">1 person per 1 sheep</button>
<button class="incorrect">1 person per 3 sheep</button>
<button class="correct">1 person per 6 sheep</button>
<p class="feedback"></p>
</div>
<div class="section">
<h2>Part 2: Free Response</h2>
<hr>
<h3>In which country is it illegal to own only one guinea pig, as a lone guinea pig might get lonely?</h3>
<input type="text"></input>
<button id="check">Check Answer</button>
<p class="feedback"></p>
</div>
</div>
</body>
</html>
Creating event listeners with HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link href="https://fonts.googleapis.com/css2?family=Montserrat:wght@500&display=swap" rel="stylesheet">
<link href="styles.css" rel="stylesheet">
<title>Trivia!</title>
<script>
function checkMultiChoice(event) {
// Get the element which triggered the event
let button = event.target;
// Check if the element's inner HTML matches expected answer
if (button.innerHTML == '1 person per 6 sheep') {
button.style.backgroundColor = 'Green';
button.parentElement.querySelector('.feedback').innerHTML = 'Correct!';
}
else {
button.style.backgroundColor = 'Red';
button.parentElement.querySelector('.feedback').innerHTML = 'Incorrect';
}
}
function checkFreeResponse(event) {
// Get the element which triggered the event
let button = event.target;
// Get the input element corresponding to the button
let input = button.parentElement.querySelector('input');
// Check for correct answer
if (input.value === 'Switzerland') {
input.style.backgroundColor = 'Green';
input.parentElement.querySelector('.feedback').innerHTML = 'Correct!';
}
else {
input.style.backgroundColor = 'Red';
input.parentElement.querySelector('.feedback').innerHTML = 'Incorrect';
}
}
</script>
</head>
<body>
<div class="header">
<h1>Trivia!</h1>
</div>
<div class="container">
<div class="section">
<h2>Part 1: Multiple Choice </h2>
<hr>
<h3>What is the approximate ratio of people to sheep in New Zealand?</h3>
<button onclick="checkMultiChoice(event)">6 people per 1 sheep</button>
<button onclick="checkMultiChoice(event)">3 people per 1 sheep</button>
<button onclick="checkMultiChoice(event)">1 person per 1 sheep</button>
<button onclick="checkMultiChoice(event)">1 person per 3 sheep</button>
<button onclick="checkMultiChoice(event)">1 person per 6 sheep</button>
<p class="feedback"></p>
</div>
<div class="section">
<h2>Part 2: Free Response</h2>
<hr>
<h3>In which country is it illegal to own only one guinea pig, as a lone guinea pig might get lonely?</h3>
<input type="text"></input>
<button onclick="checkFreeResponse(event)">Check Answer</button>
<p class="feedback"></p>
</div>
</div>
</body>
</html>